在昨天的鐵人貼文中製作了交易建立的畫面,之前也有提到,透過批次,會於日檔批次中,定期抓取歷史繳費紀錄。
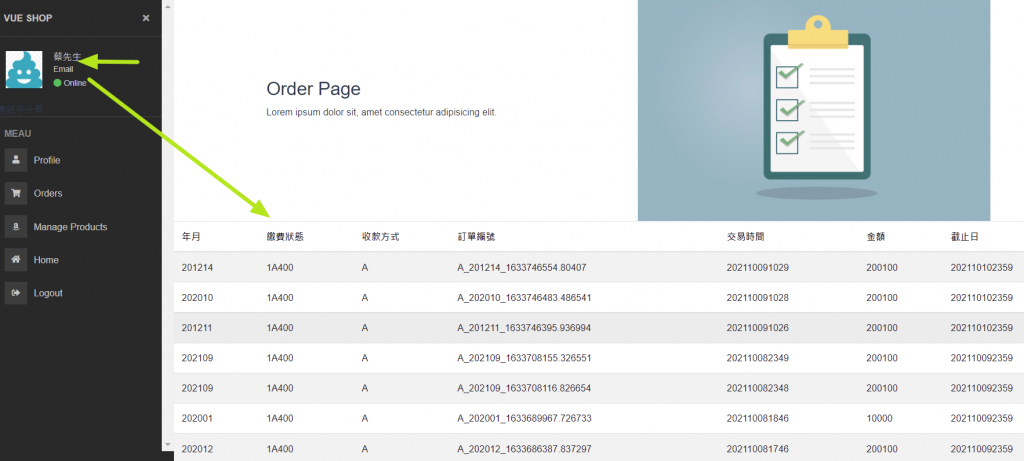
設計於會員中心的頁面(Orders.vu)顯示歷史繳費紀錄,話不多說,就直接開始吧
歷史資料
每日批次,預計寫入Json server 裡的OrderList表格,批次程式後續再提,直接於db.json加入以下資料。
"OrderList": [
{
"OrderNo": "A_202109_1633748722.462917",
"TSNo": "NA024900000673",
"TSDate": "202110091105",
"PayDate": "202110091110",
"Amount": 200100,
"PayType": "A",
"PayStatus": "1A400",
"ExpireDate": "202110102359",
"Param1": "D07-1",
"Param1": "201214",
"AtmPayNo": "99922530179112",
"BankNo": "807",
"AcctNo": "01700100003411"
} ,
{
"OrderNo": "A_201214_1633746554.80407",
"TSNo": "NA024900000665",
"TSDate": "202110091029",
"PayDate": "202110091030",
"Amount": 200100,
"PayType": "A",
"PayStatus": "1A400",
"ExpireDate": "202110102359",
"Param1": "D07-1",
"Param2": "201214",
"AtmPayNo": "99922530179104",
"BankNo": "807",
"AcctNo": "01700100003411"
},
{
"OrderNo": "A_202010_1633746483.486541",
"TSNo": "NA024900000664",
"TSDate": "202110091028",
"PayDate": "202110091030",
"Amount": 200100,
"PayType": "A",
"PayStatus": "1A400",
"ExpireDate": "202110102359",
"Param1": "D07-1",
"Param2": "202010",
"AtmPayNo": "99922530179103",
"BankNo": "807",
"AcctNo": "01700100003411"
},
{
"OrderNo": "A_201211_1633746395.936994",
"TSNo": "NA024900000663",
"TSDate": "202110091026",
"PayDate": "202110091030",
"Amount": 200100,
"PayType": "A",
"PayStatus": "1A400",
"ExpireDate": "202110102359",
"Param1": "D07-1",
"Param2": "201211",
"AtmPayNo": "99922530179102",
"BankNo": "807",
"AcctNo": "01700100003411"
},
{
"OrderNo": "A_202109_1633708155.326551",
"TSNo": "NA024900000659",
"TSDate": "202110082349",
"PayDate": "202110082350",
"Amount": 200100,
"PayType": "A",
"PayStatus": "1A400",
"ExpireDate": "202110092359",
"Param1": "D07-1",
"Param2": "202109",
"AtmPayNo": "99922530179098",
"BankNo": "807",
"AcctNo": "01700100003411"
},
{
"OrderNo": "A_202109_1633708116.826654",
"TSNo": "NA024900000658",
"TSDate": "202110082348",
"PayDate": "202110082350",
"Amount": 200100,
"PayType": "A",
"PayStatus": "1A400",
"ExpireDate": "202110092359",
"Param1": "D07-1",
"Param2": "202109",
"AtmPayNo": "99922530179097",
"BankNo": "807",
"AcctNo": "01700100003411"
},
{
"OrderNo": "A_202001_1633689967.726733",
"TSNo": "NA024900000636",
"TSDate": "202110081846",
"PayDate": "202110081850",
"Amount": 10000,
"PayType": "A",
"PayStatus": "1A400",
"ExpireDate": "202110092359",
"Param1": "D07-1",
"Param2": "202001",
"AtmPayNo": "99922530179082",
"BankNo": "807",
"AcctNo": "01700100003411"
},
{
"OrderNo": "A_202012_1633686387.837297",
"TSNo": "NA024900000633",
"TSDate": "202110081746",
"PayDate": "202110081750",
"Amount": 200100,
"PayType": "A",
"PayStatus": "1A400",
"ExpireDate": "202110092359",
"Param1": "D07-1",
"Param2": "202012",
"AtmPayNo": "99922530179080",
"BankNo": "807",
"AcctNo": "01700100003411"
}
]
```
ORDER.vue 開發
頁面
HTML
呈現的內容設定如下
\<template>
<div class="order">
<div class="container h-100">
<div class="intro h-100">
<div class="row h-100 justify-content-center align-items-center">
<div class="col-md-6">
<h3>Order Page</h3>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit.</p>
</div>
<div class="col-md-6">
<img src="/img/layout/order.jpg" alt="" class="img-fluid">
</div>
</div>
</div>
</div>
<div>
<b-table striped hover :items="items" :fields="fields"></b-table>
</div>
</div>
import global from '../Global.vue';
import axios from'axios'
export default {
name: 'order',
props: {
msg: String
},
data() {
return {
fields: [],
items: [],
loginId:null,
isLogin:'no' ,
db_api:global.db_api
}
},
methods: {
async getHistoryData (data) {
let result = await axios.get(`${this.db_api}`+"OrderList?Param1="+`${this.loginId}`)
console.log(result.data)
console.log(result.data.length)
this.fields=['AcctNo','Amount','AtmPayNo','BankNo','ExpireDate','OrderNo','Param1','Param2','PayDate','PayStatus','PayType','TSDate','TSNo']
this.items=[result.data]
console.log(result.data.length)
this.fields=[{ key: 'Param2',label: '年月'}
,{ key: 'PayStatus',label: '繳費狀態'}
,{ key: 'PayType',label: '收款方式'}
,{ key: 'OrderNo',label: '訂單編號'}
,{ key: 'TSDate',label: '交易時間'}
,{ key: 'Amount',label: '金額'}
,{ key: 'OrderNo',label: '訂單編號'}
,{ key: 'ExpireDate',label: '截止日'}
]
// this.items=[result.data]
for( var i=0;i<result.data.length;i++) {
this.items[i]= result.data[i] // result.data[i] //get current item
// console.log(this.items.length)
// console.log(this.items)
}
}
}
,
created(){
let user=sessionStorage.getItem('user-info');
this.loginId = JSON.parse(user).loginId;
console.log(this.loginId);
console.log(user);
// // 由firebase的Authentication中取得使用者
// fb.auth().onAuthStateChanged((user) => {
if (user) {
this.isLogin = 'yes';
}
else {
this.isLogin = 'no';
}
JSON.parse(user).name;
this.getHistoryData()
// });
}
}

之後可能要再加入一些控制項,看看能不能讓功能更完整,今天連續假日第二天,出遊回來就先將程式準備,簡單呈現相關程式,休假愉快
